主要用於已經知道會 重複 幾次的 邏輯 ,比如都要 + 1 或都要 + 2 等等。
讓我們不用打好多好長的程式碼。
格式如下:
for(初始設定; 定義判斷條件; 更新){
要執行的區域
};
初始設定:在迴圈開始之前
定義判斷條件:若符合條件,會執行 大括號 { } 內 要執行的區域
更新: 要執行的區域 執行完畢後會執行這裡
舉例:
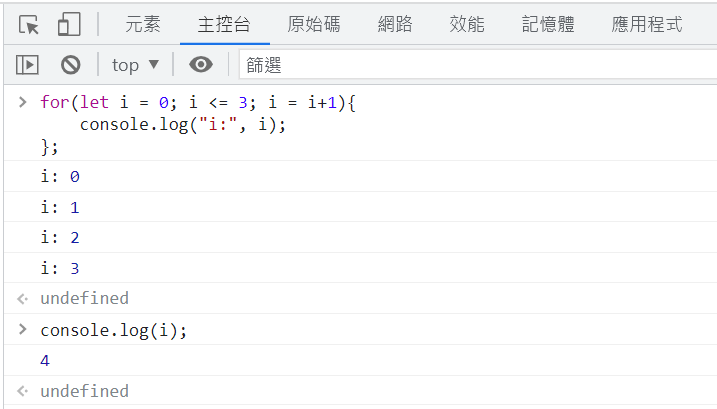
for(let i = 0; i <= 3; i = i+1){
console.log("i:", i);
};
初始設定:自訂義變數 i 為 0
定義判斷條件:若 i 小於或等於 3 ,執行 console.log( " i : " , i );
更新: 執行完 console.log( " i : " , i ); 以後,把 i+1 定義為新的 i

初始設定 i = 0 , 0 有 <= 3 ,因此執行 console.log( " i : " , i ); 打印出 i: 0 ,定義新的 i 是 0 + 1 為 1。
現在 i = 1 , 1 有 <= 3 ,打印出 i: 1 ,定義新的 i 是 1 + 1 為 2。
現在 i = 2 , 2 有 <= 3 ,打印出 i: 2 ,定義新的 i 是 2 + 1 為 3。
現在 i = 3 , 3 有 <= 3 ,打印出 i: 3 ,定義新的 i 是 3 + 1 為 4。
現在 i = 4 , 4 沒有 <= 3 ,不執行,離開 for 迴圈。
i=i+1 可以簡寫成 i++
我們來改寫這段的程式碼
for(let i = 0; i < 3; i = i+1){
console.log("i:", i);
};
可改寫為:
for(let i = 0; i < 3; i++){
console.log("i:", i);
};
i + = 2 是 i = i + 2 的簡寫
i + = 3 是 i = i + 3 的簡寫,以此類推...
i=i-1 可以簡寫成 i--
試試看改寫這段程式碼
for(let i = 3; i >= 0; i = i-1){
console.log('i:', i);
};
可以改寫為:
for(let i = 3; i >= 0; i--){
console.log('i:', i);
};
i - = 2 是 i = i - 2 的簡寫
i - = 3 是 i = i - 3 的簡寫,以此類推...
將 陣列 的內容,一個一個抓出來。
舉例:
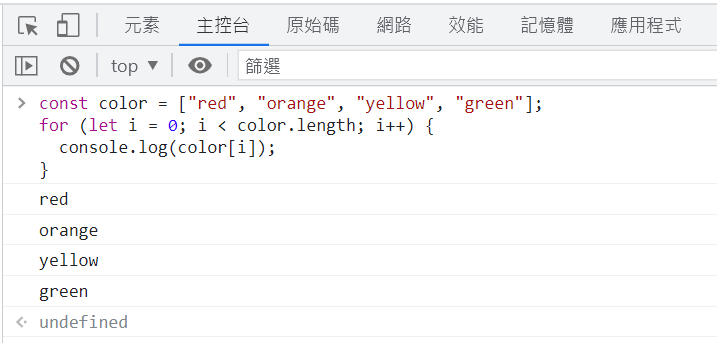
const color = ["red", "orange", "yellow", "green"];
for (let i = 0; i < color.length; i++) {
console.log(color[i]);
}

需注意 for 迴圈的設計, 定義判斷條件 沒寫好的話,有可能會 無限跑值 。
這樣會很可怕,要特別注意喔!
// 此為錯誤範例
for(let i = 0; i > 0; i++){
console.log("i:", i);
};
i 就會一直 + 1 、一直加 + 1 、一直加 + 1 ...... 加到天荒地老 XD
附上 for 迴圈介紹 W3School 連結 、 MDN 連結
 自學指引:
自學指引:
感謝閱讀,我們明天見囉~~~ ![]()
